正如同你所知道的,着陆页的设计并不简单。单纯的将你的LOGO替换到着陆页模板上,并不能够带来足够优秀的设计效果,导航是否好使,可读性是否优秀,整体的设计是否一致,都会影响着着陆页的效果,而这些都需要你进行贴切而细致的设计,才能做好。而这也使得这些提升页面效果的技巧非常有用。
1. 为页面设置一个明确的目标

着陆页通常不是大而全的,它需要有足够的针对性:你希望用户在进入着陆页之后执行什么操作?达成什么目标?
点击一个特定的链接
查看视频
玩一个小游戏
填写表单
购买产品
分享内容到社交媒体
阅读,或者和内容进行互动
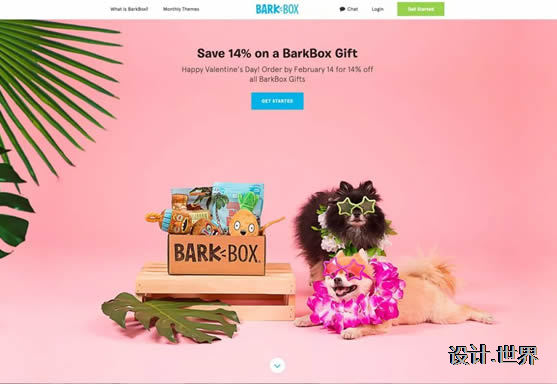
你在着落页上所放置的内容,都应该尽量让用户尽可能接近实际的目标。BarkBox 的着陆页上,设计师的目标是让用户购买狗玩具,或者提交邮箱订阅信息。上面是他们的情人节促销页面,主题贴切,目标明确。(注意页面的核心是CTA按钮“Get Start”)
2. 为访客而设计

着陆页的设计,一定是要考虑到网站的访客,你的用户。这听起来挺理所当然,但是实际上很少有网站能够真正做到。整个页面中,所运用到的图片和元素应该和用户相关,文本和文案也应该以贴合用户甚至让用户喜爱和欣赏的方式来呈现。
你可以深入分析你的关键性的受众。
他们是男人还是女人?
他们年轻还是年长?
他们是否分布在特定的区域?
创建吸引用户的设计,能够提升参与度和用户转化率。
3. 使用风格强烈视觉有力的图片

风格强烈,视觉上有力,又或者是足够有趣的图片,往往会给用户留下深刻的至上印象,并且能够让用户参与进来。
Coulee Creative 的页面采用了一种有趣的设计策略。页面的整体设计确实没有改变,但是标题文案和图片中的男人表情会逐步变化。
这样的设计很有趣,很走心,也很让人期待。
4. 设计层次清晰的文本

绝大多数的网站中都会包含不同层级的文本内容,而每个层级的文本内容的重要性、功能都会有差异,有的需要抓人眼球,有的则需要用户专注地仔细阅读。所以,你的设计需要围绕着文本的功能来设计。
标题:使用精炼而吸引人的文本让用户注意到。
正文:主要的信息,简洁,直接,清晰。
行为召唤文本:通常以按钮和链接的形式存在,告诉用户要做什么,下一步执行什么,如何抵达目标等等。提供明确的、可操作的指引。
页脚:提供相关的链接和信息,诸如品牌、联系方式和社交媒体链接等,建立信任,提供周边信息。
5. 导航和关键词的结合

着陆页上的导航元素有助于告诉用户网站的内容,将导航元素视为整个网站的关键词系统的一个组成部分是非常有意义的。
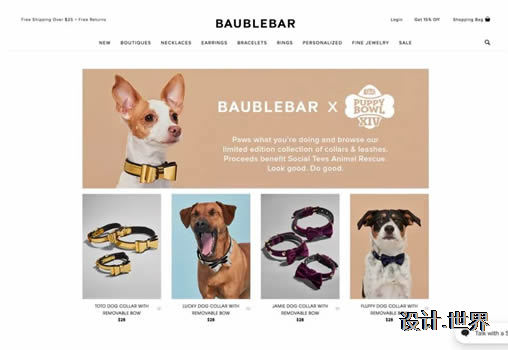
Baublebar 在 Puppy Bowl 的着陆页上就做的很好,网站主要销售女性珠宝,设计师在网站的导航栏上标识出关键词“Baubles”,也让用户明白这个页面是针对宠物的。
6. 清晰的行为召唤

每个用户都应该知道他们所打开的网站是做什么的,清晰的行为召唤指引是至关重要的。不要以为用户是你肚子中的蛔虫,你往往需要通过指引来引导他们做你希望他们做的事情。
比较常见的行为召唤方式是按钮,填写表单,引导说明(比如“滚动以查看更多”),甚至动画。
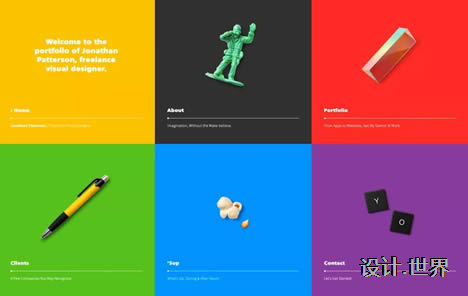
Jonathan Patterson 的着陆页中,每个明亮的色块都会在光标悬停的时候变暗,并且予以说明,引导用户去点击获取更多信息。
7. 尽可能定制内容

着陆页本身就是为了特定功能而存在的,而且这个目标和功能通常是比较单一的,而这样的页面自然也需要足够的自定义设计来尽量达成目标。
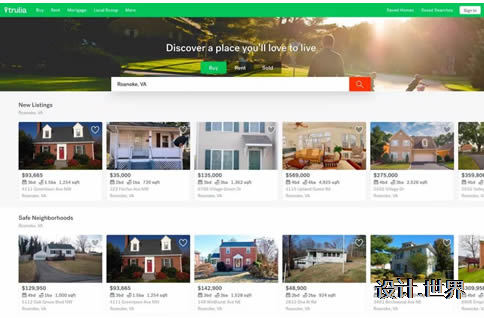
Trulia 这个网站的首页/着陆页就是尽量引导用户并且让用户提供他们的地理位置信息。通过自定义设计,用户才有可能深度地参与到交互当中来。
8. 清晰而高关联性的品牌设计

着陆页更常见的问题就是容易让人感到厌倦,或者和主站的信息、设计上有所割裂。
在品牌设计上,着陆页和首页以及品牌本身应该有清晰的关联,确保用户不会有跳出感,让他们能够自然的参与到内容当中来。
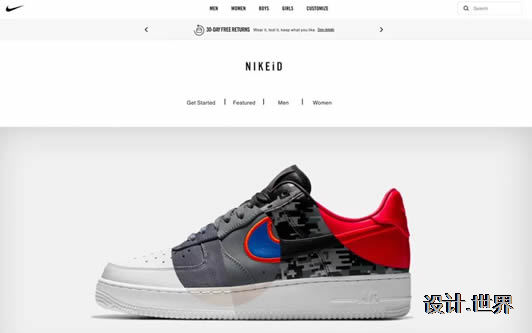
Nike 的运动鞋定制页面就做的非常好。它和整个网站的品牌化设计保持着高度的一致,从LOGO到图标,从字体到图片风格,用户知道这个页面的特殊性,同时也能够轻松明白它和整个网站之间的关系。用户永远不会怀疑这一点。
9. 符合用户预期

当用户在其他的网站上点击链接跳转到这个着陆页上来的时候,他们会对这个页面或者网站有所期待,换句话来说,着陆页的设计应该具备特定的功能,迎合特定的需求,并且要贴合跳转的来源用户的预期。
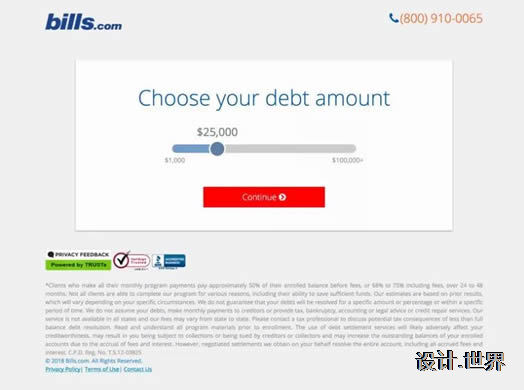
Bills.com 这个网站的着陆页采用了相对简单的设计,它可以帮助用户管理财务。从网站的名称到功能,用户能够形成一个相对明晰的概念和预期,而完成整个流程之前,用户不会看到其他的无关内容。
这样的设计和网站的跳转来源(比如社交网络)有着紧密的关联,用户知道接下来会发生什么。
10. 构建层次结构和流程

设计良好的着陆页有着良好的可用性,这也意味着它有着清晰的层次结构。用户应该先看什么再看什么?他们将会在页面上执行什么任务,实现什么目标?合理的层次结构和贴合用户模式的流程很大程度上能够让用户和页面进行正确的互动,帮助用户达成目标。
在上面的 LS Productions 网站中,设计师让网站在视觉上呈现出清晰的行动流程,超大的视频背景,分别置于顶端两边的 LOGO 和菜单,以及向下滚动的 CTA 引导说明「Scroll for more」。用户可以在几秒钟内快速获取这些信息,并且开始操作。
设计出优秀的网站着陆页,这10个技巧能帮到你
发布时间:2018-03-29
相关文章
- 左手腾讯影业、右手企鹅影业,小马哥想怎么玩?
- 网站设计中如何用图片来与用户打好感情?
- H5到底是什么?你的H5技能树点歪了吗?
- 芜湖网站设计如何设计能提高转化率?
- 移动医疗和健康管理产业的变革和思考
- 2015年影响谷歌搜索引擎排名的因素调查(Moz版)
- 当下的网络营销等于忽悠吗?
- 百度上线轻量级链接提交组件 可自动推送JS代码
- 电商网站设计要注意这几点
- 2014更后一天:谷歌又换上了一枚风骚的Logo
- 极大提升用户体验的5个网站设计规则
- 现代网站设计的6个要素
- 选择好的公司进行网站设计得到的宣传效果也会大不相同的
- 网站设计小白要认真对待的问题
- 深色系网站,设计上有什么讲究?
- 企业网站如何设计才能提升网站用户的转化率
- 上海企业为什么要建网站 公司企业建设网站有什么好处呢
- 网站收录利好消息:百度sitemap权限全网开放进入倒计时
- 互联网手机网站界面设计小技巧 为网站锦上添花
- 升级改版企业官方网站的四个实用项目设计经验

 关注我们
关注我们 小程序
小程序 小名片
小名片