老外的个人网站原来是这样设计_网站设计
发布时间:2017-11-23
1. 简历型个人网站 - 优化传统简历,更好的呈现自己的作品和技能,找到更好的工作;
2. 作品展示型个人网站 - 类似于Dribbble和Behance等平台,设计师展示个人作品,但个人网站主动性和功能性更强更丰富;
3. Blog风格的个人网站 - 设计师分享自己的设计理念和想法,交换信息,吸引粉丝和关注;
4. 个人品牌推广型个人网站 - 认识和了解设计师的更佳门户;
5. Online shop型的个人网站 - 此类个人网站会有商业用途;
以及其他。
通常,设计师的个人网站具有一种或多种用途,比如blog和作品集的结合,简历和作品的结合,以下的15个范例中,我将标注每个个人网站的类型,大家可以根据需要好好研究。希望能对您的个人网站设计带来灵感。1) Devon Stank
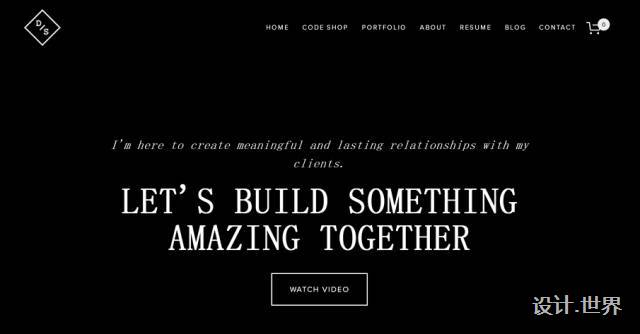
适用类型:简历,作品集,博客
简单明了的首屏,黑色背景色先高雅稳重;
Stank的设计技能和他的个性完美融合,呈现给人一个清晰的设计师形象;
博客的设计是亮点。

2) Gary Sheng
适用类型:简历
典型的简历型个人网站,与标准的简历文档不同,Sheng的网站包含各类可点击的链接和按钮,从而更好的呈现他的软件工程和网页开发技能。想要摒弃传统纸质简历开拓创新的设计师朋友们,一定不容错过。

3) JESSDESIGNTAN
适用类型:简历,作品集
作品集展示和设计理念的完美看结合,“提供创意设计解决方案来解决业务问题 是我更擅长的。”
配色选取网页安全色蓝色。
首屏文本排版的对比和层次符合网页文本排版规范。
UI色彩采用经典蓝白。

4) Thalida
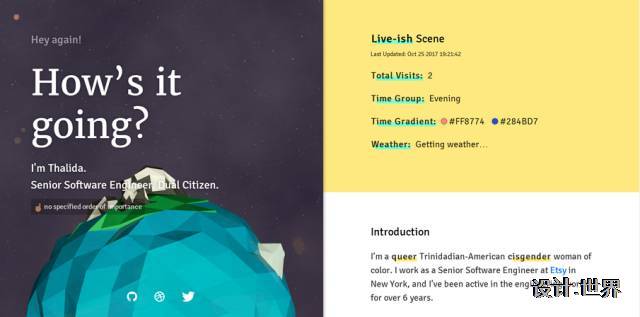
适用类型:简历
这是一位高级软件工程师的个人网站。
用黄色亮点和绿色laingdian点缀单一文字,很有创意,像在屏幕上涂鸦。
色彩对比鲜明活泼。
页面一分为二,左侧欢迎界面固定,右侧可滚动查看作品已经工作经历,动静结合。

5) Nik Papic
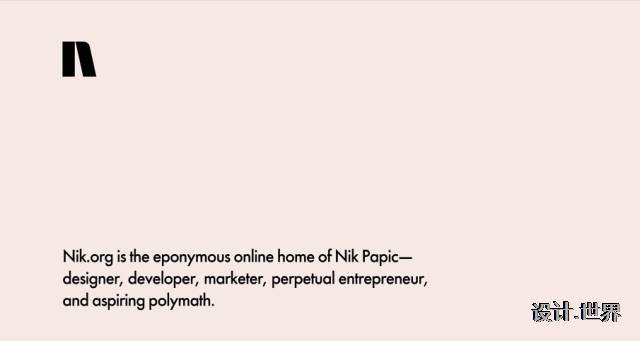
适用类型:简历
Nik Papic是Nik.org的设计师,开发人员。
单一暖色调背景色,网站看上去相当干净,协调。
Story-telling 的方式讲述工作经历。

6) Miss thrifty
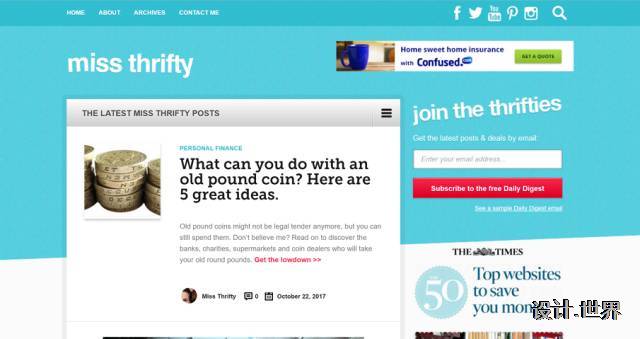
适用类型:博客
Miss Thrift是英国更受欢迎的博客之一,这个博客的伟大之处在于品牌的对话风格和真正的人物的参与。
创始人是以为怀孕母亲。

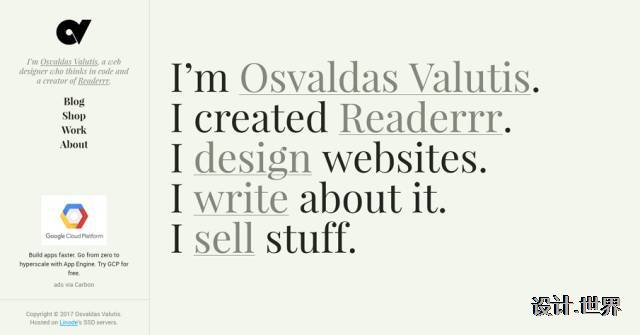
7) Osvaldas
适用类型:博客,作品集,商业
Osvaldas Valutis是一位网页设计师。他自2003年以来一直在做网站。他的个人网站设计,包括一个博客,网上商店和 他的作品。配色方案很好,柔软,浅绿色感觉像大自然。

8) Coffee Table
适用类型:博客
这个个人网站像是设计师Tobias Reich的咖啡品鉴杂志。布局灵活,页面精美。很多人在这里订购和品尝咖啡。是个非常成功的商业性个人网站。

9) Jasmine Star
适用类型:博客,商业
这是关于品牌和营销的热门博客,旨在帮助创意企业家构建梦想的业务。该博客的创始人是一个品牌营销策略师, 目前取得了巨大成功。

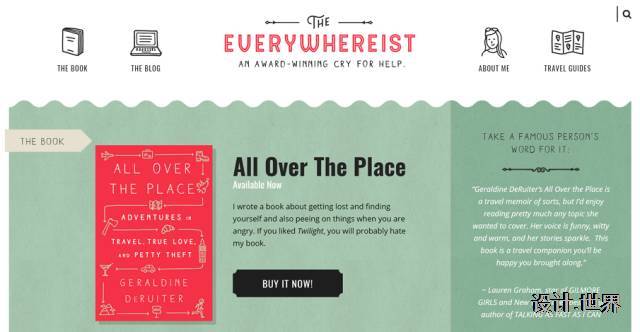
10) Everywhereist
适用类型:博客
这是一个旅游主题的博客,访问者不仅可以轻松访问博客内部,还可以通过链接轻松探索博客以外的部分。
配色温暖,中性的,没有过多的杂乱。
记录关于旅行过程中的故事。

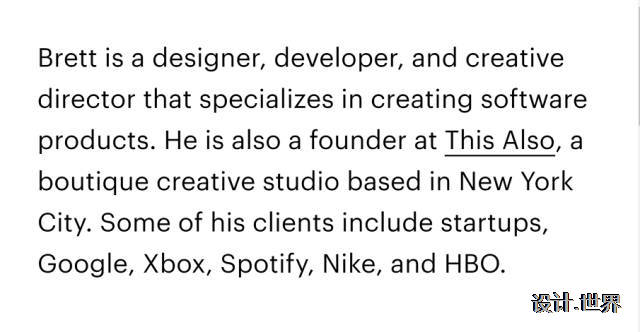
11) Brett
适用类型:作品集,个人品牌
Brett是一位专门从事创作软件产品的设计师,开发人员和创意总监。
首屏是白纸黑字的纯文本介绍;
下拉会有一个精彩的视频,包含了其精彩的设计作品;
首屏和页末风格对比鲜明。

12) Vtcreative
适用类型:作品集,个人品牌
Vincent Tantardini是法国UI / UX设计师。
单页的个人网站,风格简洁。
全部为黑白色系搭配,但动态元素的加入有所点缀,不显沉闷。

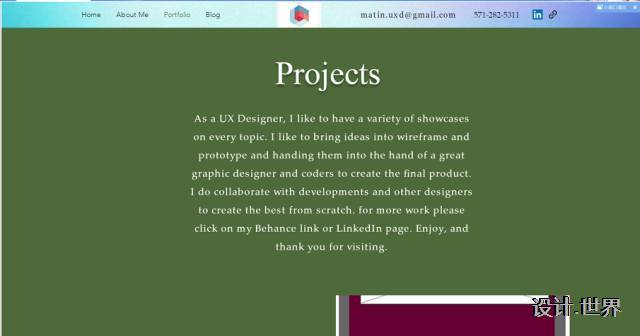
13) Matinux
适用类型:博客,作品集,简历
Matin是加拿大的UX设计师。他喜欢在每个主题上都有各种各样的展示;
绿色背景,显得柔和;
动画推入介绍作品和经历,具有互动性。

14) Dave Gamache
适用类型:个人品牌
Dave Gamache是之前Twitter&Medium的设计师。
色彩对比强烈但很和谐;
单页个人网站;
Call to actiona链接到各种不同的媒体平台。

15) Sacha Greif
适用类型:个人品牌,博客,作品集
Sacha Greif是一名设计师,开发人员和企业家。目前住在日本的大阪。
他的欢迎语是Say hello, or keep scrolling。 入股选择say hello,可以通过邮箱界面; 滚动页面会看到他各个板块,使 用不同的配色方案来展示作品,工作经历,成就,技能。
非常具有动感和互动性。


 关注我们
关注我们 小程序
小程序 小名片
小名片