AJAX调用了用户交互在网络上一个巨大的进步:我们不再需要重新加载页面针对每个用户输入。 使用AJAX,那么我们可以把服务器上的具体程序和更新页面根据返回的值,给我们的应用程序快速交互。
什么是AJAX调用不包括从服务器更新,需要现代实时和协作网络。 这需要更新覆盖用例从几个用户协作编辑文档通知潜在的数以百万计的读者的新闻网站的目标已经在世界杯比赛。 另一个消息传递模式,除了响应AJAX请求,需要——一个在任何规模。 PubSub(如“发布和订阅”)是一种建立消息传递模式,实现这一点。
在本文中,我们将看看如何PubSub解决了更新的问题,我们会看看(一个特定的解决方案 WAMP协议 ),将调用服务器上的程序和PubSub成一个单一的API。
AJAX解决什么
在AJAX之前,交互性web页面上是非常笨重。 任何用户交互需要一个更新版本的页面在服务器上生成,发送到浏览器和呈现。 在这个模型中,交互的基本单位是页面。 任何浏览器发送到服务器,无论多么小所需的更新,结果总是一个完整的新页面。 这是线交通和服务器资源的浪费,为用户,这是缓慢而痛苦的。
AJAX 打破了这由granularizing事情:现在你可以发送数据,接收就引发的相互作用的结果,然后更新页面的相关部分基于此响应。 使用AJAX,我们从一个广义调用(“给我一个新页面”)到多个interaction-specific调用。 使用AJAX, 远程过程调用 在服务器上(RPC)。
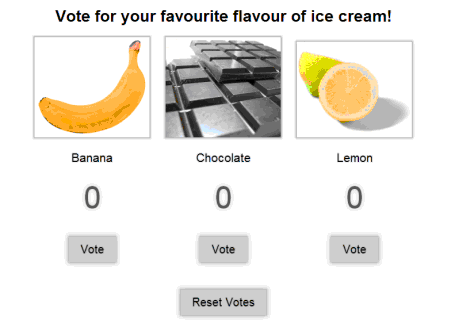
考虑以下简单的示例web应用程序的投票成为可能:

你更喜欢什么味道? (图片: Tavendo )( 查看大版本 )
用户可以投票给任何一个人的三个冰淇淋口味。
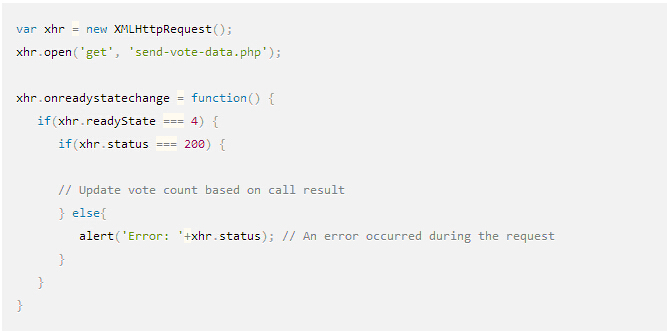
使用AJAX,点击投票可能会导致这样的:

我们将改变只是味道的计票投票给用户,根据返回的AJAX调用。 我们已经从呈现整个页面更新一个DOM元素。
这意味着少了很多为服务器,和更少的交通线路上的。 我们得到了投票计数,而不是一个完整的页面。 更重要的是,它使一个快速更新的接口,极大地提高用户体验。

 关注我们
关注我们 小程序
小程序 小名片
小名片