1.通过大小和规模来创建层级

可读性设计一般从多个文本级别开始,建立清晰的层次将有助于用户更直观的浏览文本。
更大的尺寸或规模是一种视觉提示,它告诉用户这是他们首先需要阅读的内容,因为它是更重要的。大多数用户的注意力会自然的从较大的元素过渡到较小的元素,从而创造出良好的视觉流。
通常我们会使用H2,H3和H4标签来设计和创建标题,这样可以打破文本在大小上一致的问题。
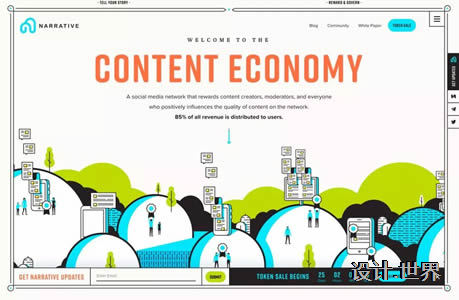
创建一个具有一致性的文本位置和大小,使得用户更容易浏览文本。这在长形式的内容甚至短内容的主页上很有效,如上面的Narrative案例。
你会注意到主页在banner上设置了四种不同级别的文本。一个到有强烈色彩的大标题,上面有一个简短的字段。然后,正文内容有一个额外的加粗用来强调。大多数用户会看到这段文本的顺序会是:标题,粗体文本,正文文本,小标题字段,由于重量。
2.选择易读的字体

虽然有趣的新颖字体或精心设计的脚本可以给你的设计增添有趣的元素,但是它并不总是更终用户的更佳选择。
易读的字体是更有可能被真正阅读的字体。
以下是为什么:
可读性好的字体更容易被查看;
字体在不同的大小和尺寸上依然很容易辨识;
字体不会相互干扰,也不会造成尴尬的空间或形状;
这些字体是常用的,也便于用户使用(即使不是同一家族的字体,但是在外形上相似的字体,大多数用户都会有一种熟悉的感觉)。
可读字体的特征包括:
标准重量——不要太粗或太细;
常见的X高度——不太高或矮;
更圆润的字体——以便“O”有一个圆形的形状;
轻微或无倾斜;
不能是距离很近或相距很远的字体。
仔细思考这些特性,你可以看到几乎任何类型都可能包含可读的选项。你不需要坚持纯粹的衬线或无衬线字体,其他混合的字体实际上也是很好的。请确保测试你打算使用的字体,以确保它们易于阅读。
3.为阅读习惯堆叠内容

堆叠内容可以回归到层次结构。但是有一个额外的元素——在堆叠内容时乣考虑文本和非文本元素。
如果用户在屏幕上同时看到一个文本和一个图像,图像几乎总是首先引起他或她注意的东西,因此重要的是以一种能帮助用户从图像移动到文本的方式堆叠元素。
在上面Alzheimers New Zealand的网站设计中,采用了叠加的方式来强调主标题。注意文本是如何放置在图像中心的,你的眼睛会先关注到人物的脸上,然后下降到动画圈内的文字,再然后移动到较小的,更次要的文本块。
其实事情的本质是:当你至上次看到这个图像的时候,所有这些都发生得如此之快,以至于你可能都没有想过。大多数用户在决定是否与内容交互时,会先以同样的方式扫描整个屏幕。
4.使用视觉效果

真的想确保用户能够看到你的内容?你可以使用有意思的方式整合文本和视觉效果。创建一个主视觉图,使用有趣的视觉,不寻常的颜色配对或动画和文字相结合的形式使用户停留。
设计师有时会犯的错误是将每一个元素都限制在单独的盒子或空间里。通过将它们与其他元素混合使用起来,使之更具沉浸感。
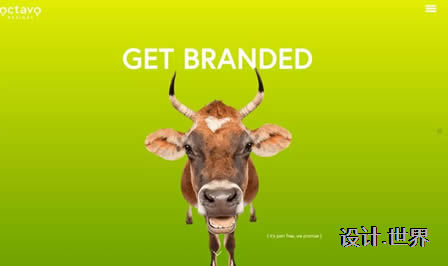
上面Octavo Designs的网站设计中,首先,在明亮的背景下有一只非常滑稽的奶牛,这使得你情不自禁就被吸引了。文本是图像的一部分(它实际上触及了牛的角在顶部)这种视觉和文字的组合吸引用户进入内容,使他们想要获得更多的信息。
5.保持线条(思想)单一

在规划设计时,要考虑短时间内可能发生的突发事件。每个页面或屏幕都应该集中在一个单一的思想和简单、易于阅读的文本。
以鼓励阅读的方式来组织用户的想法:
使用一到三句段落;
在列表中使用项目符号;
使用副标题打破文本块;
包含互动性的链接;
突出或加粗点;
编辑所有文本,使其清晰和简洁。
6.创建焦点

每个设计都应该有一个焦点。重点是设计的一部分,几乎每一个用户都会首先关注的至上视觉。它通常是高度视觉化的,或者与屏幕上的其他元素形成鲜明对比。
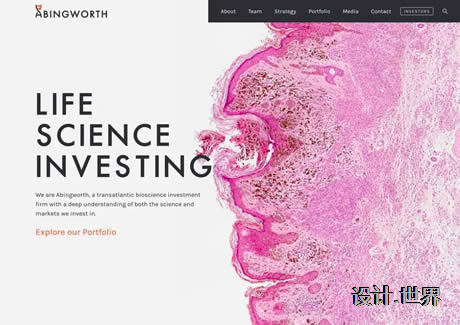
在上面的例子中,Abingworth在其网页设计中采用了明亮的粉红色斑点为重点。它吸引了人们的注意,因为颜色和好奇心(它是什么?)与屏幕另一面的白色、开放空间形成对比。
设计的重点应该放在你更好的图像、插图或动画,并涉及到关键信息上。焦点应该确定设计是什么,以及用户为什么要注意到它。因为这是用户首先要看的,它设置了如何与设计交互的基调。
如何为网站设计创建可读性内容
发布时间:2018-03-29
相关文章
- 芜湖网页设计公司如何达成企业网站设计的目标
- 芜湖网站设计公司设计网站很糟糕的10个原因
- 芜湖网站设计方框和方形元素在网站设计中的运用2
- 芜湖网页设计网站给公司带来的价值
- 10个理由让你为什么要坚持好的网站设计
- 在网页设计中被遗忘的HTML元素,你见过吗?
- 芜湖网页设计公司观点之不可忽视的用户体验
- 进行网站建设一定要在正规的芜湖网站设计公司
- 芜湖网页设计公司精美设计 流量保障其经营效益
- 芜湖网页制作公司都是为了赚钱,你同意吗?
- 芜湖网页制作浅析什么样的网页设计比较吸引眼球?
- 芜湖网页制作公司和大家讲解做网站细节问题
- 网页设计公司如何建设一个符合网络营销的站点
- 超实用的芜湖网站设计应急小技巧
- 芜湖网站设计中色彩对人心理的影响?
- 芜湖网站设计新标准——建站与优化结合
- 网站设计如何做到用户参与?
- 芜湖网页设计公司网站内优化技巧与流程
- 芜湖网页设计公司提醒您网站外包需要提前沟通的问题
- 芜湖网页设计公司考虑之两种危险的黑客攻击技术

 关注我们
关注我们 小程序
小程序 小名片
小名片