
抓人眼球的首图
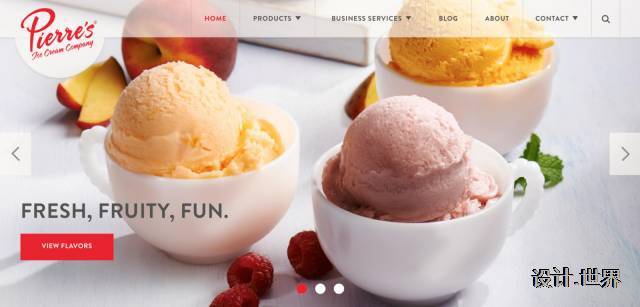
横跨屏幕的轮播首图是时下流行的网页设计手法,设计师通过覆盖视野式的图片来营造身临其境的体验,这非常符合人类视觉优先的信息获取方式,所以,漂亮的首图是抓住用户注意力的重要手段。优质的首图能够让用户明白,他们可以从这个网站获取一些什么。

页面上的图片往往是更先吸引到用户的元素。

首图是容纳信息的完美容器。
小贴士:
首图更好只用高清图片。没有什么比低保真甚至失真的图片给人的体验更差了,如果你想使用首图,那么图片质量意味着一切。
如果你想使用文字覆盖图片的方式来制作首图,那么请务必确保图片中的视觉主体能被用户轻松识别、理解,同时和文字内容有足够的对比度。
在自然环境中展示
根据环境和使用场景来展示产品是电商网站常用的机巧。而实际的数据也表明,这样的图片拥有着极高的转化率。
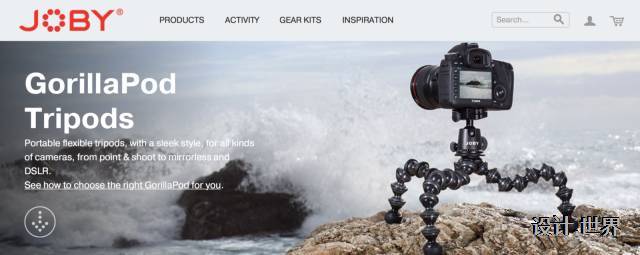
举个例子,下面所展示的 GorillaPod 就将产品置于实际的使用场景中,给予用户真实的使用体验。
灵活的三脚架在整个图片中作为焦点而存在整个首图的设计富有创造性,信息和内容的传递也颇为高效。


uliana Bicycle 的网站首图同样是将产品置于使用场景中。
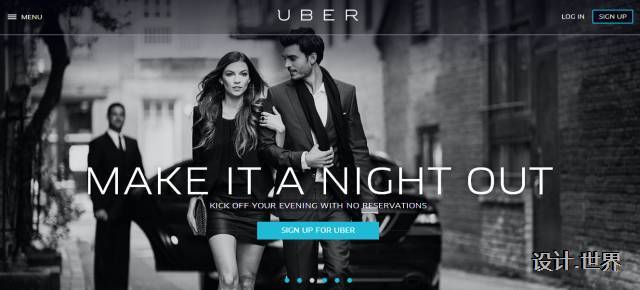
相比于色彩丰富的图片,黑白色调的图片无法使用抓人眼球的色彩来吸引访客,黑白照片更多的是依靠内容本身来进行视觉传达。
现代的黑白摄影作品强调艺术性,并且许多摄影师认为,这样的图片和摄影作品更加纯粹。

但是,为什么黑白摄影作品和图片会如此受追捧呢?很简单,色彩会让观看者分心。
色彩的存在让用户更容易忽略照片本身的构图和细节,用户的注意力可能会被引导到其他的地方,从而忽略诸如CTA按钮等关键元素。
小贴士:
如果你你使用黑白图片作为背景,那么你可以赋予CTA按钮以一个醒目的色彩,从而起到吸引用户注意力的作用。
色彩叠加
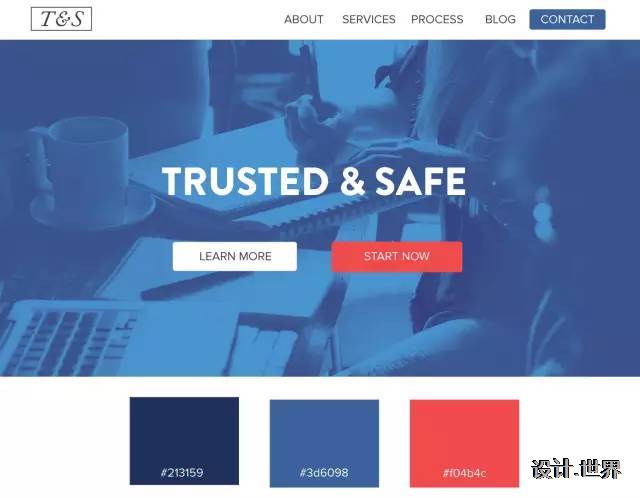
这里说的色彩叠加值得是用半透明的色彩图层叠加在图片上,这种手法通常能够让图片更加匹配品牌色,或者视觉设计的需求。

色彩叠加强化了图片的感染力。
即使是黑白色调的背景,色彩叠加也同样可以强化其感染力,不过要选对色彩才行。

小贴士:
·当你使用单一色彩来作为叠加图层的时候,控制好色彩的透明度。透明度较低的色彩会让背景的图片不那么容易识别,想要让效果更微妙,应当控制好这个度。

文字排版
精心设计的排版能够为你的品牌提升个性,当这些排版和图片搭配到一起的时候,整个设计的形式感和表现力就有了明显的提升。
文本的样式和其中包含的信息,和图片内容相互呼应,互为解读,这是更佳的搭配。

同一个界面下,图片和文本之间不仅仅有对抗,还有协同。

小贴士:
充满形式感的排版是非常不错的视觉元素,但是它不应该喧宾夺主,如果它太过于显眼会降低图片作为视觉元素的存在感。
时刻谨记可读性的问题,过于花哨的字体和排版设计可能存在色彩对比度的问题,以及识别度的问题。
充满形式感的字体和排版设计并不意味着复杂,它有时候也可以是简单的,使用简单易读的字体,同样可以带来优秀的效果。
不对称布局
不对称布局本身也是一种流行的设计手法。许多网页设计师尤其喜欢这种有趣的排版布局方式。
这种布局非常适合用来引导用户的视觉,因为页面有了轻重对比,所以它可以以合乎逻辑的方式引导用户的眼睛逐步浏览页面内容。

文字和图片的视觉轻重不同,你可以让两者分别置于页面的对称位置,视觉重量上的不对称就由此形成。结构上的对称让页面足够平衡,而视觉上的差异则让页面显得参差有趣。

 关注我们
关注我们 小程序
小程序 小名片
小名片