为了对应不同设备的屏幕尺寸,网页的字体、图片和交互元素的大小比例以及位置关系根据环境大小实时响应,这是响应式网站设计(responsive website design)的游戏规则,这样的设计可以让一个系统能够跨平台运作。在不同尺寸的屏幕下,当然可以有不同的解决方案去规划响应式设计,比如在屏幕放大的情况下,文字和图片是保持比例的相应拉大呢,还是在保持原有的尺寸的基础上加宽左右两边的留白?再比如,在缩小的时候图文位置关系是否要重新建构?这些都是设计师需要思考的。下面的一系列简单的网页构图中,我们演示了同一组元素在不同尺寸上的演变,或许会给各位带来一些启示。





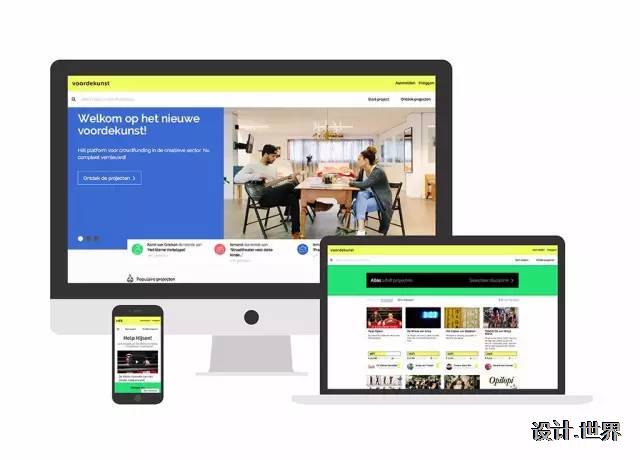
五年前,独立艺术众筹机构 Voordekunst 成立了他们的网上推广平台,帮助艺术家、文化创意者筹募资金是平台的主旨,短短几年后 Voordekunst 已经发展成为一个成熟而有一定知名度的艺术品牌。Vruchtvlees 设计工作室为平台改良了其全新视觉形象,造就了一个论调鲜明、交互合理的网站,自新视觉和网站推出以来,Voordekunst 收到的资助增长了35%,从700个艺术项目中共获近四百万欧元的筹款,成为荷兰更大的独立艺术众筹平台。我们先看看网站的响应式表现:



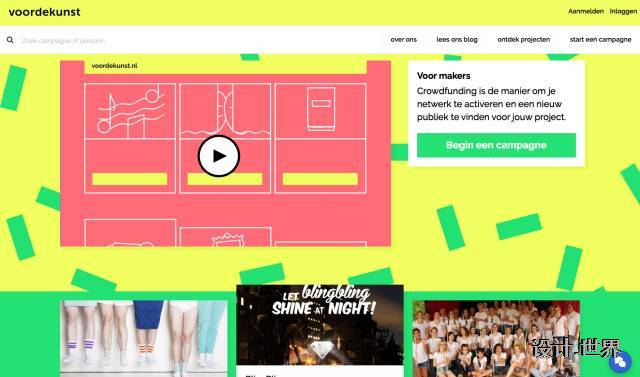
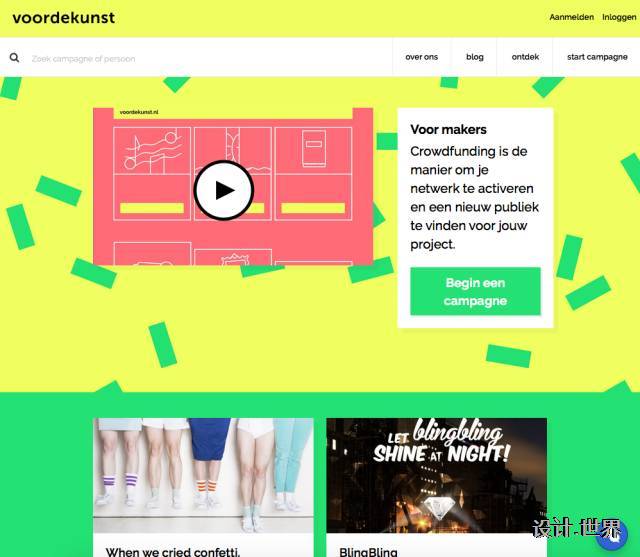
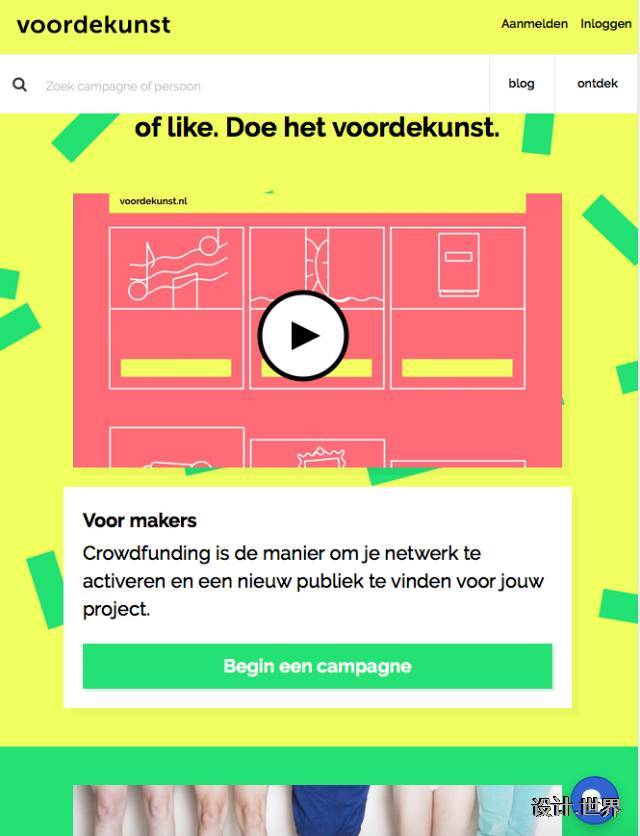
整个网站可以说色彩鲜明,利用背景和内容的关系,一扫响应式设计网站留白的乏味效果,同时利用各类icon和几何图形将艺术的概念表露无遗。




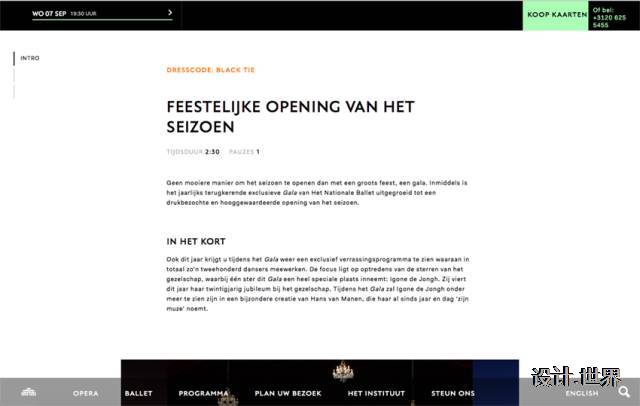
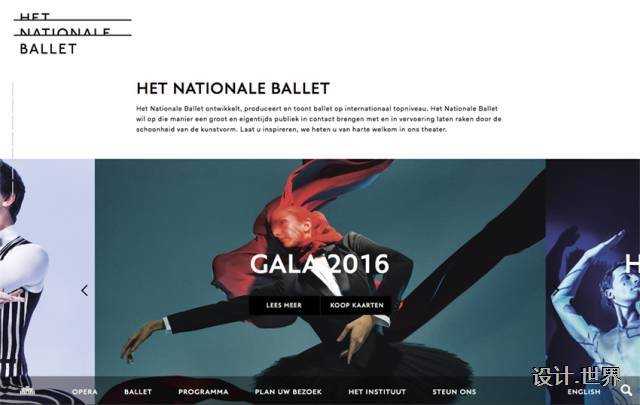
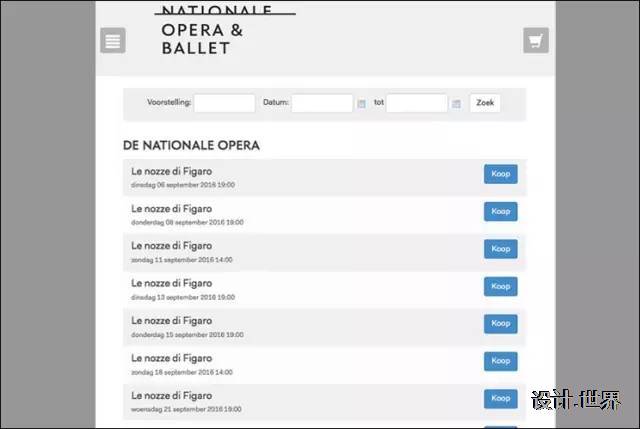
Nationale Opera Ballet 是由荷兰歌剧团和国家芭蕾舞团组合而成,她们集中在阿姆斯特丹市政歌剧院(Stopera)建筑群里,透过室内落地大窗你可以俯瞰滑铁卢广场、阿姆斯特尔河和天鹅城壕(Zwanenburgwal)的交界点。
这个更具荷兰文化艺术气息的地方,其网站当然也是独树一帜,让人过目难忘。首页精致的慢速动态视频配以大胆的文字版式,让各位见识什么是高大上,利用网站的视频特效传达舞台艺术的冲击力和现场感。

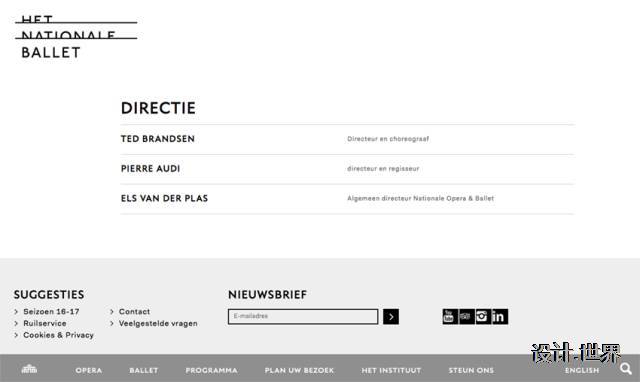
整个网站将导航栏放置在下方,同时将剧目的订票和时间表放在页面的上方,这一做法可以说是用心良苦,让这个及其强调视觉效果的网站中加入了浓重的功能性注脚。同时,大家也可以登录网站仔细看看它的线条的处理方式,设计师考虑了网站设计元素和logo的呼应关系,将logo中的三条线应用到了其他元素之中。



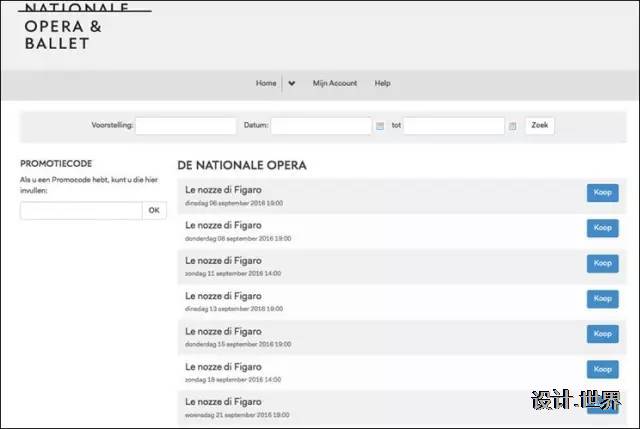
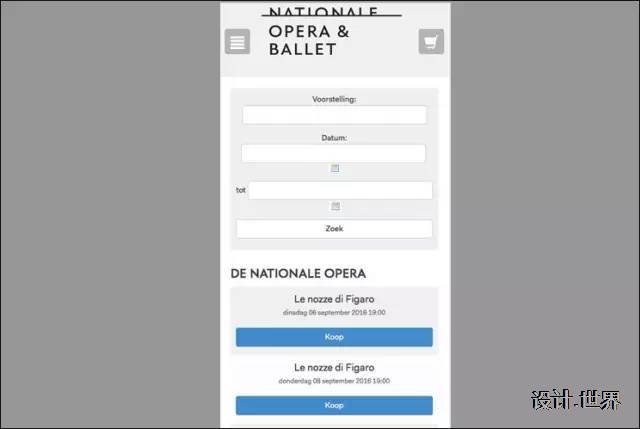
更后俺们再来看看订票系统的响应式设计,要知道现在人们都习惯用smart phone来订票了,所以小尺寸的mobile屏幕上的表现至关重要。




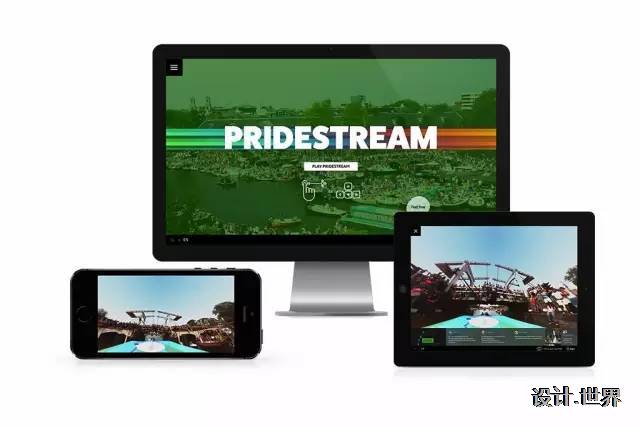
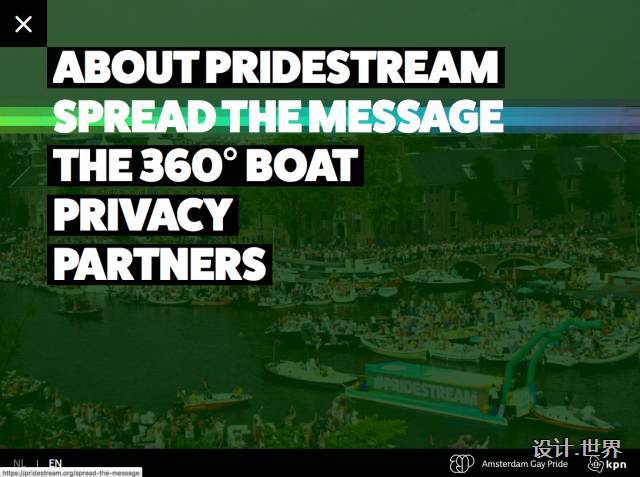
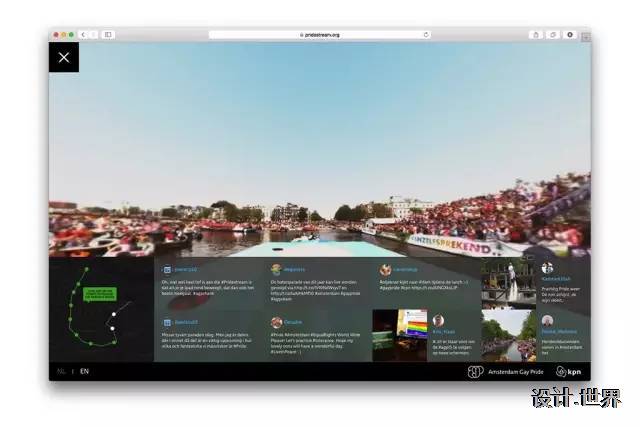
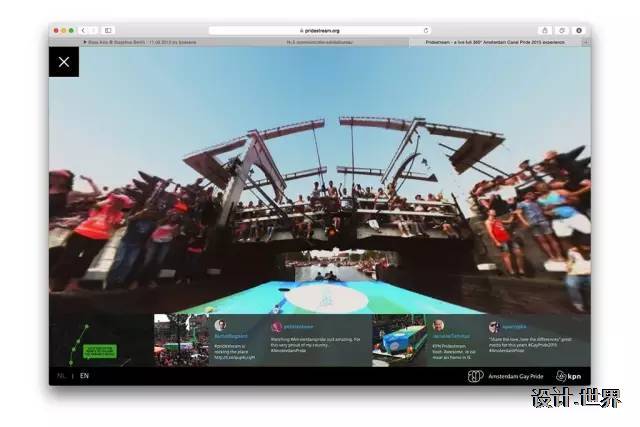
全球著名的阿姆斯特丹PRIDE游行一直以它的河道水上巡游著称,荷兰皇家电信公司KPNl特地在游船上设置了360°摄像头来记录整个活动的盛况,同时通过为这一活动设计的APP和网站,你可以亲身体会阿姆斯特丹PRIDE游行的盛大场面,让用户从世界任何一个角落都可以感受到游行的欢快气氛和表演。网站的风格颇具荷兰特色,排版简单直接,别致的mouse over 动态效果贯穿整个网站,可谓独具匠心。


当然这样的网站响应式技术这是小菜一碟,动态的实时地图、社交媒体的嵌入、现场图片分享以及病毒营销,你能想到的都没有逃过网站设计者的规划。





除了响应式设计之外,还应用到了诸多的技术和数字手段,无容置疑的,平面设计师也好、艺术指导也好,已经无法避免地去面对设计数字化的进程了。技术和艺术、交互与美学正以前所未有的速度进行着融合,不知道各位设计同仁在考虑哪里留白、哪里出血的时候,是否也考虑一下用户体验和屏幕效果呢?

 关注我们
关注我们 小程序
小程序 小名片
小名片